VS Code - How to Download and Install Visual Studio Code for Beginners
This is a quick tutorial on how to download, install and test Visual Studio Code (VS Code) for beginners.
VS Code is a free code editor that runs on Windows, Mac and Linux. The below screenshots are from an installation performed on Windows.
At the end of the post there are links to further info on what you need to code web applications in several different frameworks - React, Angular, Vue.js and .NET.
1. Download VS Code
Download VS Code from https://code.visualstudio.com/.

2. Install VS Code
Install Visual Studio Code by opening the downloaded setup file and following the prompts.
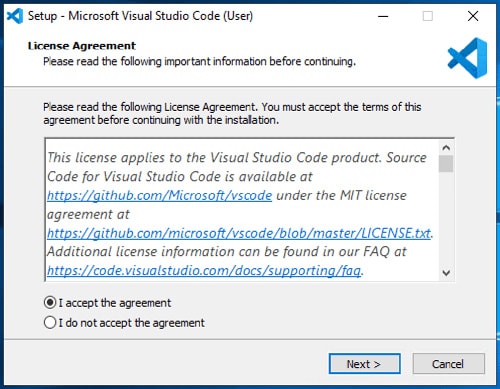
VS Code Setup - License Agreement

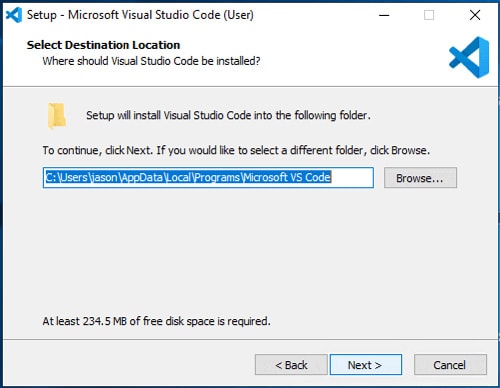
VS Code Setup - Select Destination Location

VS Code Setup - Select Start Menu Folder

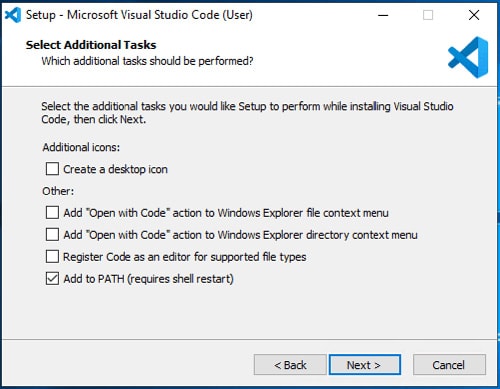
VS Code Setup - Select Additional Tasks

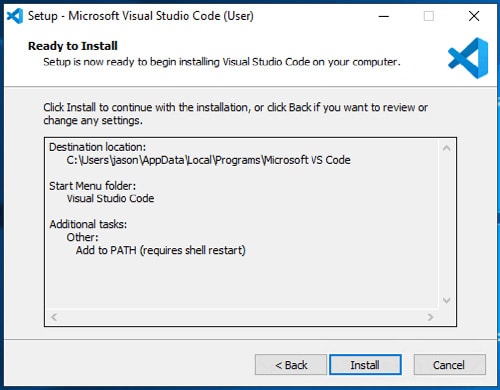
VS Code Setup - Ready to Install

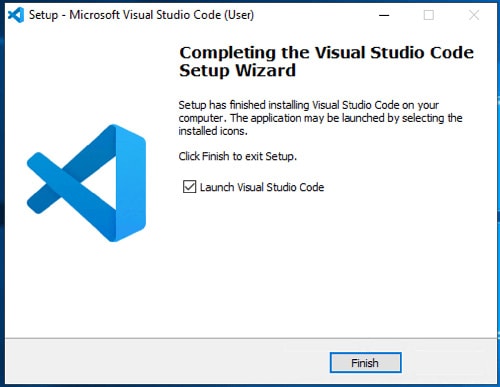
VS Code Setup - Completing the Visual Studio Code Setup Wizard

3. Start VS Code
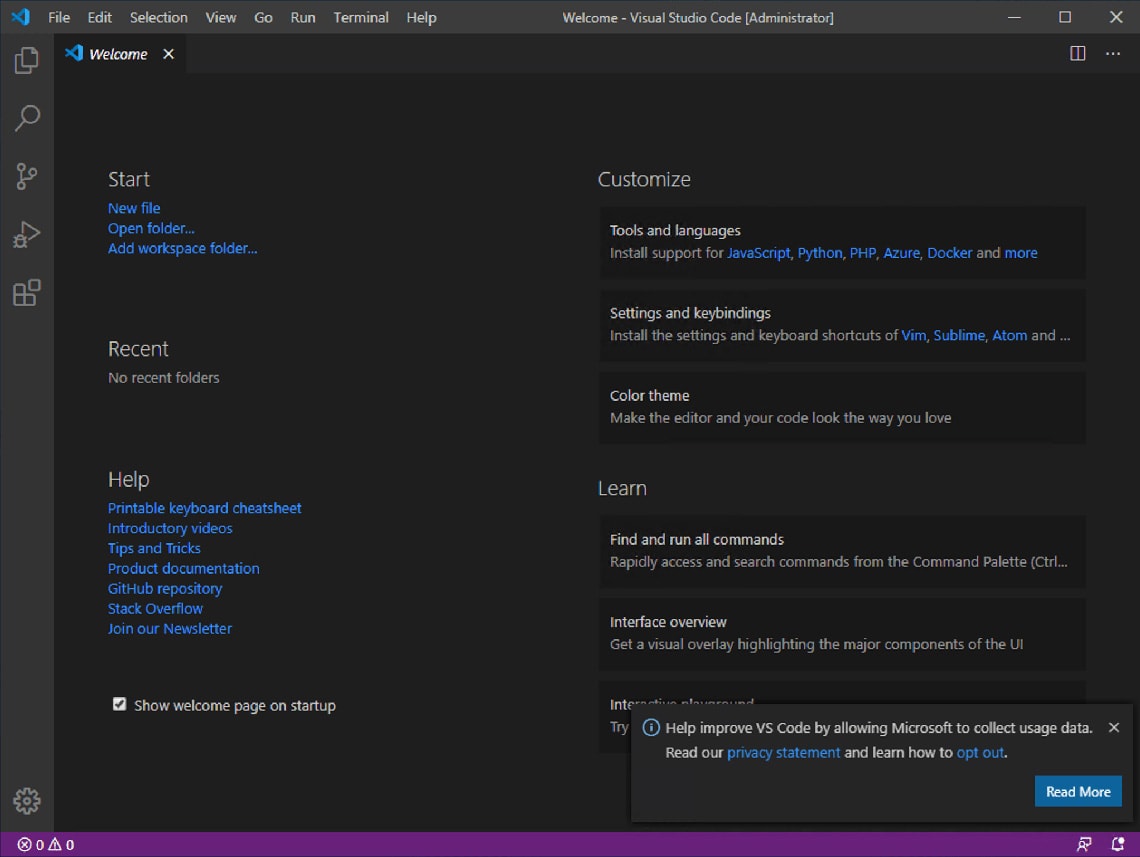
Launch VS Code to test that it installed correctly.

That's it!
You're now ready to start editing and running code on your computer to build any type of application you like. VS Code has built in support for HTML, CSS and JavaScript code. To add support for other languages like (e.g. C#, C++, Java, Python, PHP, SQL etc) there are extensions available in the VS Code Marketplace that can be searched and installed from the left menu in VS Code.
What do I need to create React, Angular, Vue.js or .NET apps?
If you're interested in developing applications in React, Angular, Vue.js or .NET, the below posts show what else you need to install to build apps with each of those frameworks. You'll also see how to download, run and test an example web application on your computer.
- React - Setup Development Environment
- Angular - Setup Development Environment
- Vue - Setup Development Environment
- .NET - Setup Development Environment
Need Some VS Code Help?
Search fiverr for freelance VS Code developers.
Follow me for updates
When I'm not coding...
Me and Tina are on a motorcycle adventure around Australia.
Come along for the ride!
