Vue - Setup Development Environment
This is a quick post to show how to setup a Vue.js development machine.
Steps
- Install Node.js and npm
- Install the Git CLI
- Install Visual Studio Code
- Run an example Vue.js application (optional)
1. Install Node.js and npm
Node.js and npm are the runtime and command line tools required to build and run Vue applications.
Node.js is a javascript runtime environment that enables you to run js code outside of a browser, and npm is a package manager used to download javascript packages built to run on Node. They come bundled together when you install Node.js.
Vue.js is built on top of Node.js and the Vue library itself is a package available on npm - https://www.npmjs.com/package/vue.
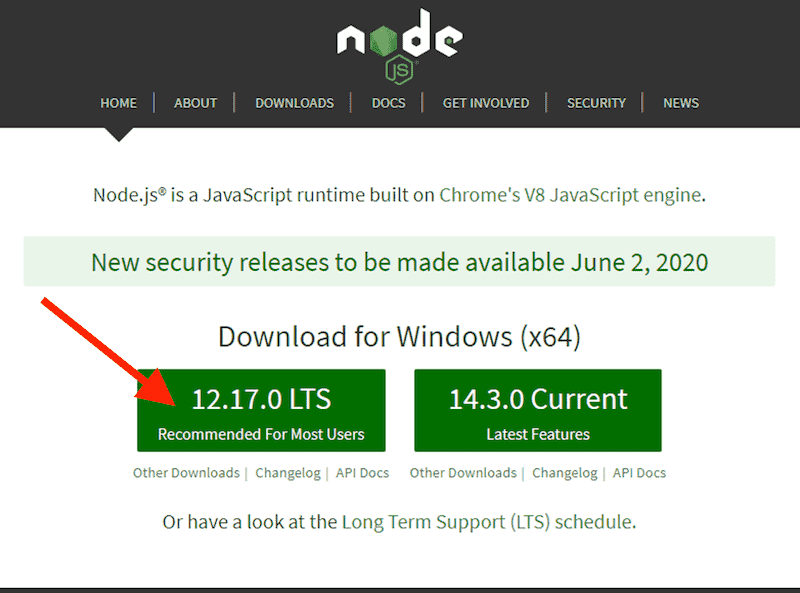
Download
Download Node.js and npm from https://nodejs.org.

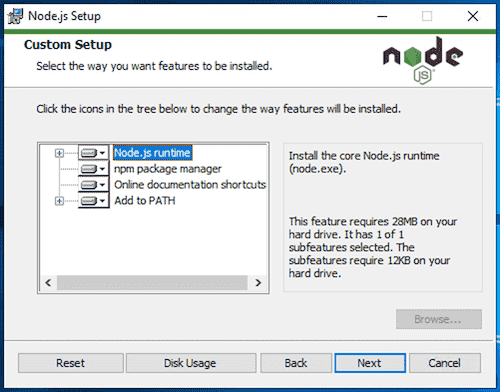
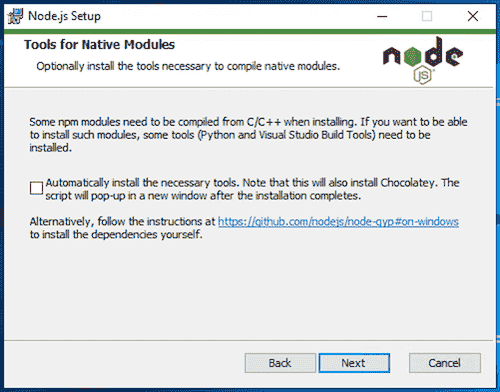
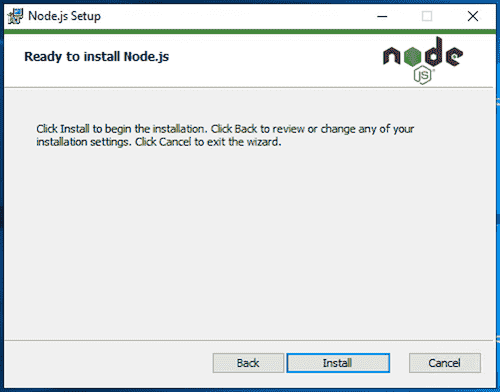
Install
Install Node.js and npm by opening the downloaded installer and following the prompts.







Test
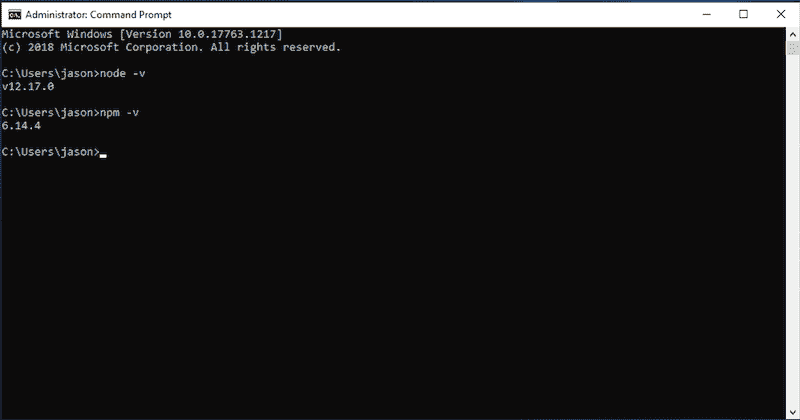
Test that Node.js and npm were installed successfully by running the commands node -v and npm -v.

2. Install the Git CLI
The Git CLI is the command line interface used for cloning and interacting with git repositories (e.g. projects on GitHub). For more info see https://git-scm.com/book.
Download
Download the Git CLI from https://git-scm.com/downloads.

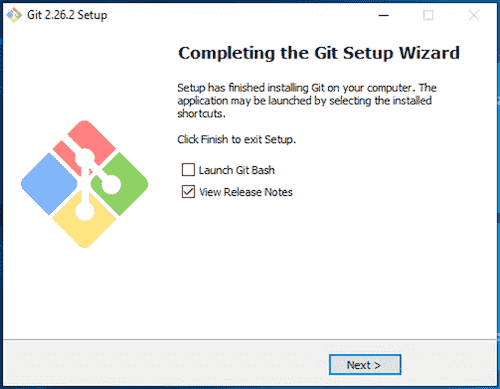
Install
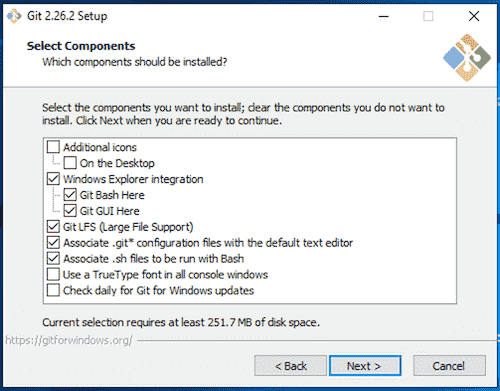
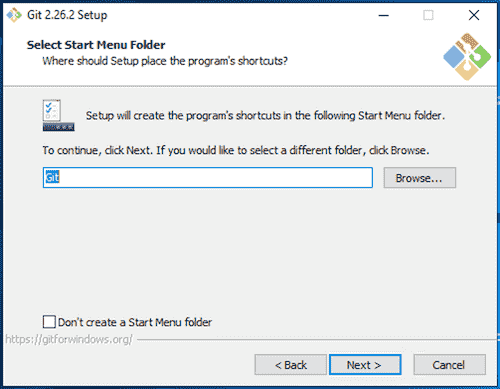
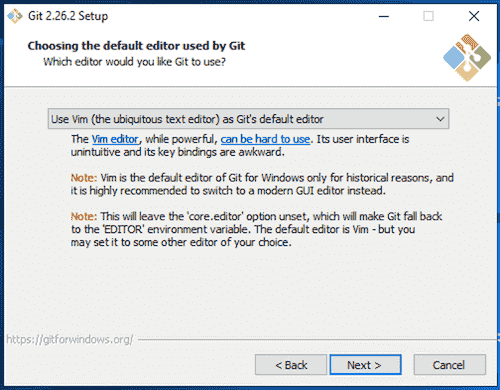
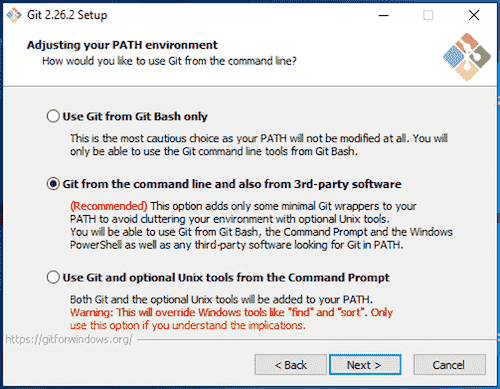
Install the Git CLI by opening the downloaded installer and following the prompts.











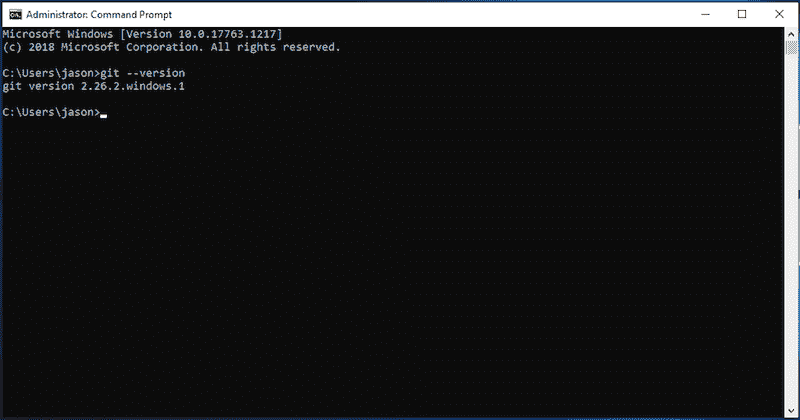
Test
Test that the Git CLI was installed successfully by running the command git --version.

3. Install Visual Studio Code (VS Code)
VS Code is a free code editor that runs on Windows, Mac and Linux.
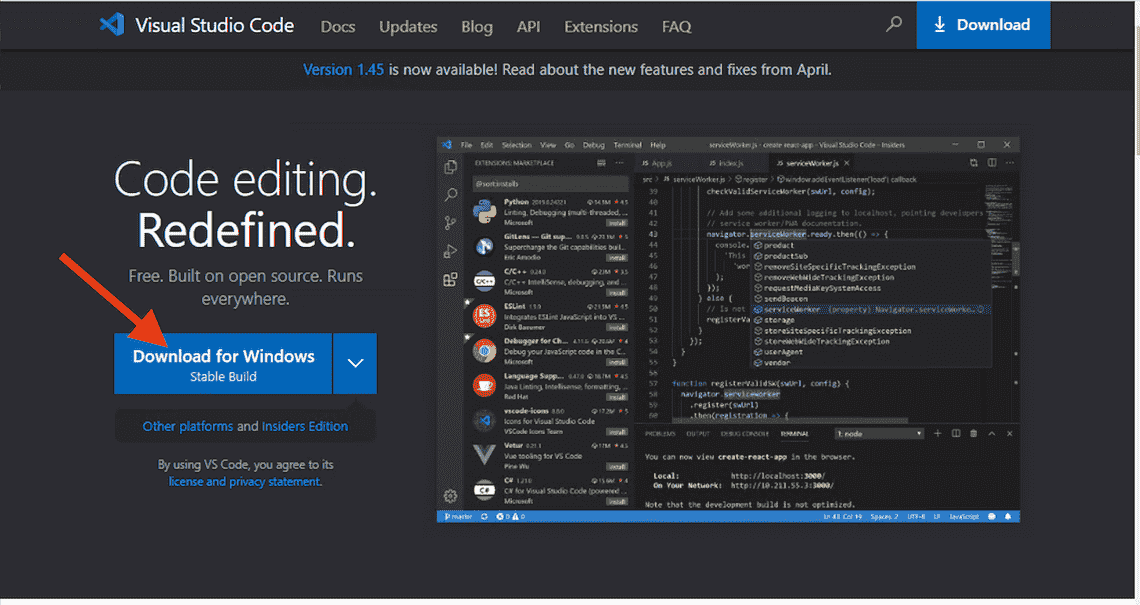
Download
Download VS Code from https://code.visualstudio.com/.

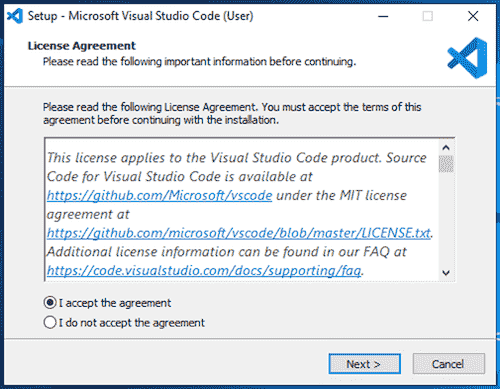
Install
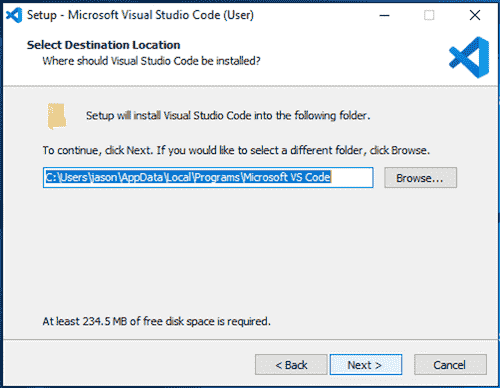
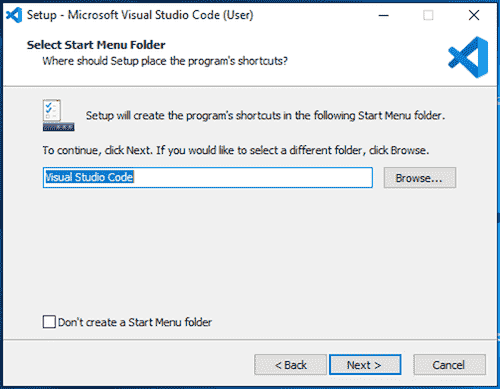
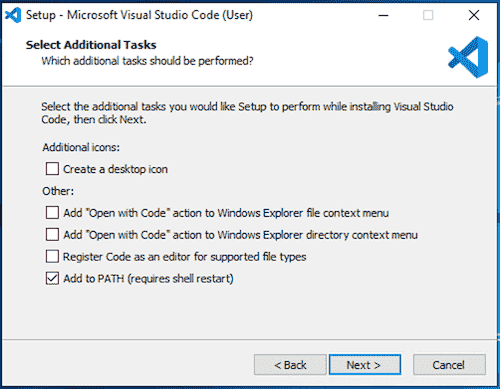
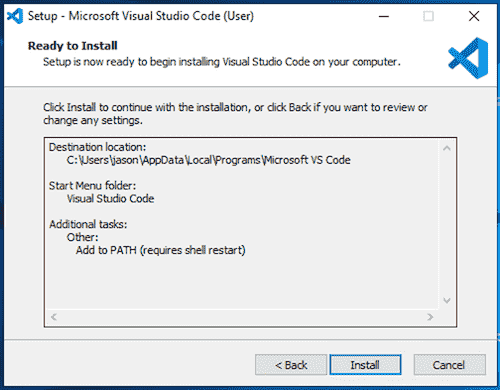
Install Visual Studio Code by opening the downloaded setup file and following the prompts.






Test
Launch VS Code to test that it installed correctly.

4. Run an example Vue.js application (optional)
Your Vue development environment is now setup and ready to go!
This is an optional step to test out your new Vue.js dev environment. Follow the below steps to clone and run an example Vue.js application that includes user registration and login functionality. Full details about the example app are available at Vue.js + Vuex - User Registration and Login Tutorial & Example.
- Clone the Vue.js project from GitHub with the command
git clone https://github.com/cornflourblue/vue-vuex-registration-login-example.git - Navigate into the project root folder with the command
cd vue-vuex-registration-login-example - Install the project npm package dependencies by running
npm installornpm i - Start the app by running
npm start, this will compile the Vue app and automatically launch it in a browser
Need Some Vue Help?
Search fiverr for freelance Vue developers.
Follow me for updates
When I'm not coding...
Me and Tina are on a motorcycle adventure around Australia.
Come along for the ride!
