React - Setup Development Environment
This is a quick post to show how to setup a React development machine.
Steps
Follow the below steps to setup a React development environment and test it by downloading and running an example React application.
- Install Node.js and npm
- Install the Git CLI
- Install Visual Studio Code
- Run an example React application (optional)
1. Install Node.js and npm
Node.js and npm are the runtime and command line tools required to build and run React applications.
Node.js is a javascript runtime environment that enables you to run js code outside of a browser, and npm is a package manager used to download javascript packages built to run on Node. They come bundled together when you install Node.js.
React is built on top of Node.js and the React library itself is a package available on npm - https://www.npmjs.com/package/react.
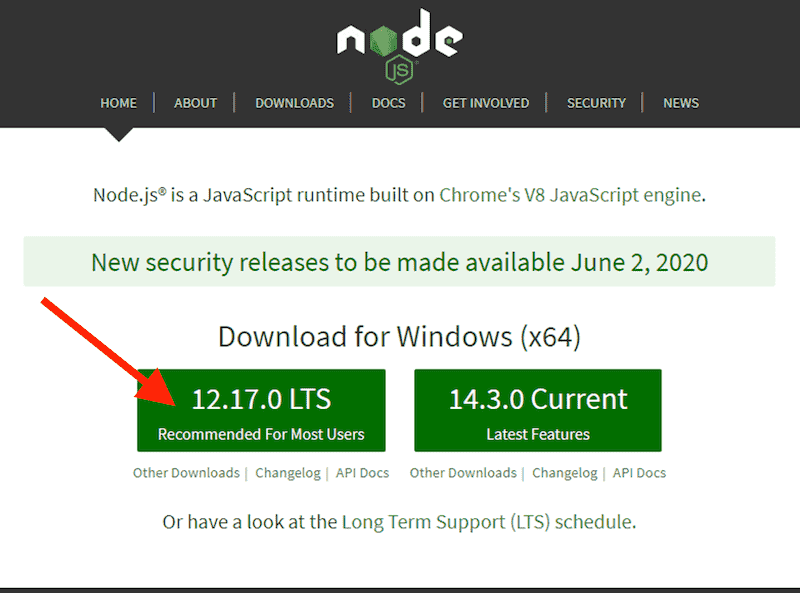
Download
Download Node.js and npm from https://nodejs.org.

Install
Install Node.js and npm by opening the downloaded installer and following the prompts.







Test
Test that Node.js and npm were installed successfully by running the commands node -v and npm -v.

2. Install the Git CLI
The Git CLI is the command line interface used for cloning and interacting with git repositories (e.g. projects on GitHub). For more info see https://git-scm.com/book.
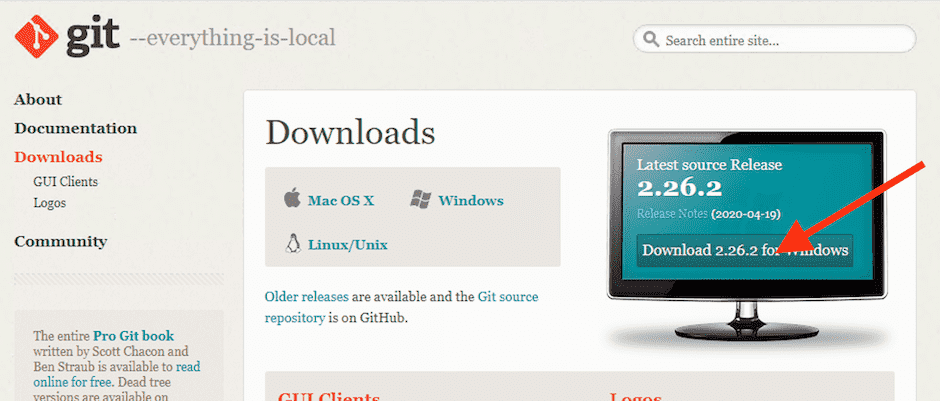
Download
Download the Git CLI from https://git-scm.com/downloads.

Install
Install the Git CLI by opening the downloaded installer and following the prompts.











Test
Test that the Git CLI was installed successfully by running the command git --version.

3. Install Visual Studio Code (VS Code)
VS Code is a free code editor that runs on Windows, Mac and Linux.
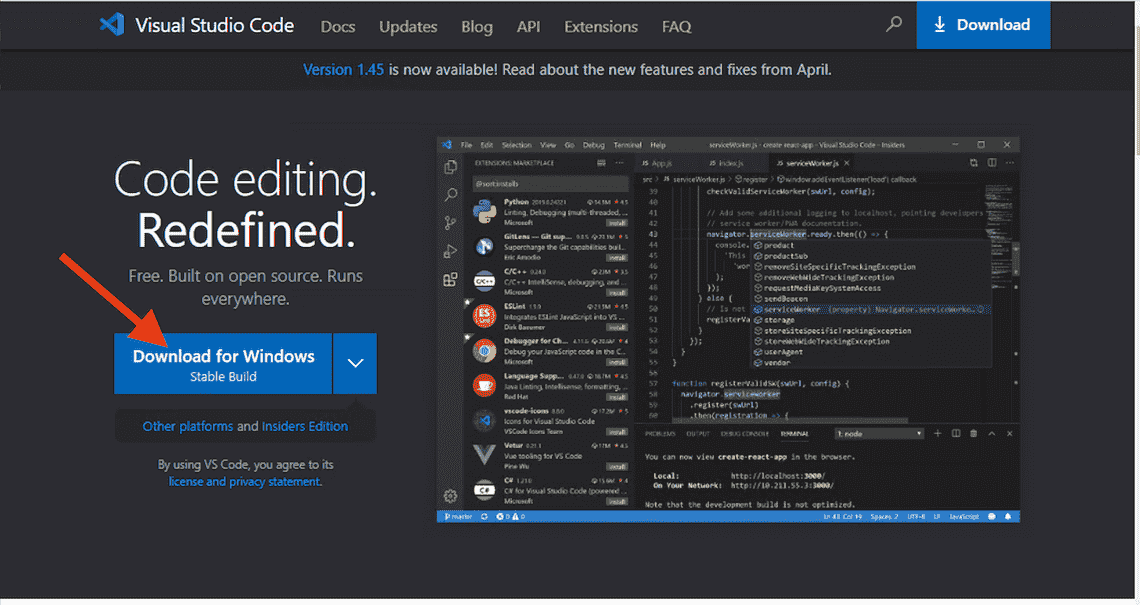
Download
Download VS Code from https://code.visualstudio.com/.

Install
Install Visual Studio Code by opening the downloaded setup file and following the prompts.






Test
Launch VS Code to test that it installed correctly.

4. Run an example React application (optional)
Your React development environment is now setup and ready to go!
This is an optional step to test out your new React dev environment. Follow the below steps to clone and run an example React boilerplate application that includes email sign up & verification, authentication & authorization, and user management functionality. Full details about the example app are available at React Boilerplate - Email Sign Up with Verification, Authentication & Forgot Password.
- Clone the React project from GitHub with the command
git clone https://github.com/cornflourblue/react-signup-verification-boilerplate.git - Navigate into the project root folder with the command
cd react-signup-verification-boilerplate - Install the project npm package dependencies by running
npm installornpm i - Start the app by running
npm start, this will compile the React app and automatically launch it in a browser
Need Some React Help?
Search fiverr for freelance React developers.
Follow me for updates
When I'm not coding...
Me and Tina are on a motorcycle adventure around Australia.
Come along for the ride!
